Environment variables
When creating browser checks, you probably run some code locally, store it in a Git repo or copy and paste it around a bit. This means the credentials in the script are at risk of being exposed. You should therefore replace any confidential data in your browser check scripts with environment variables.
Managing variables
For browser checks, you can create environment variables at three hierarchical levels:
- Check level
- Group level
- Global level
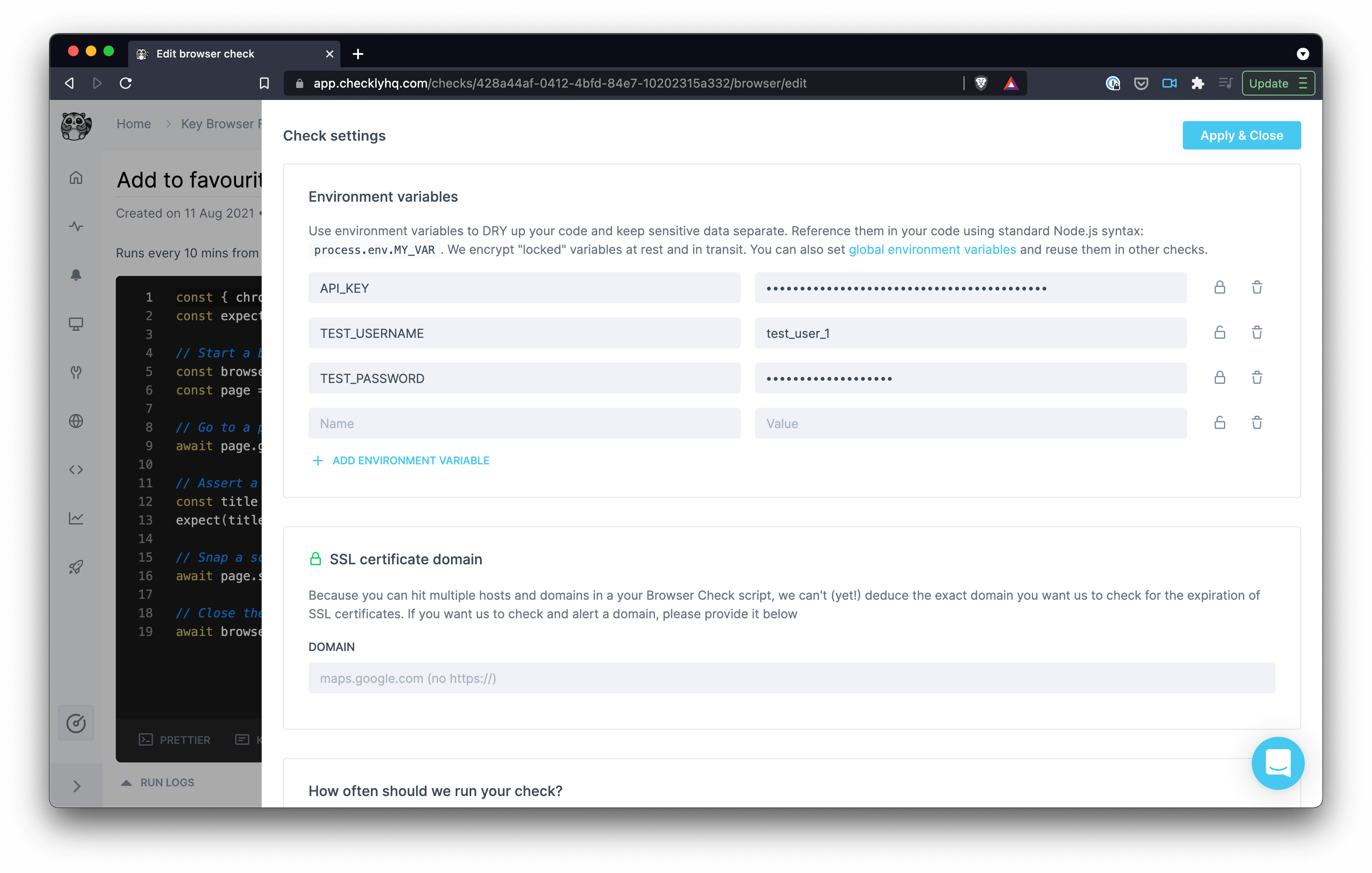
Check variables are added on the Variables tab for each browser check.

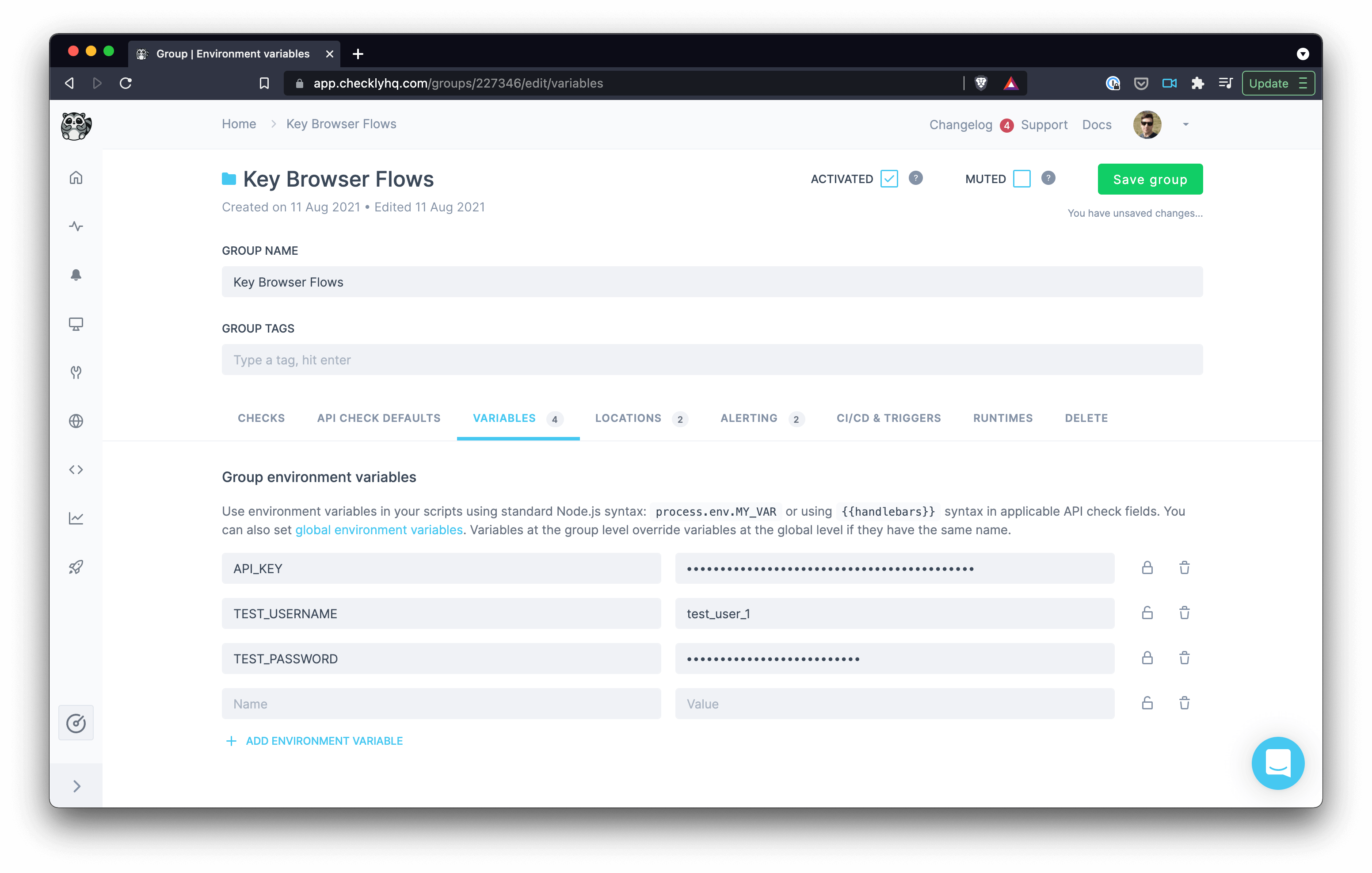
Group variables are added on the Variables tab in a group. The variables stored here are accessible only in the group context.

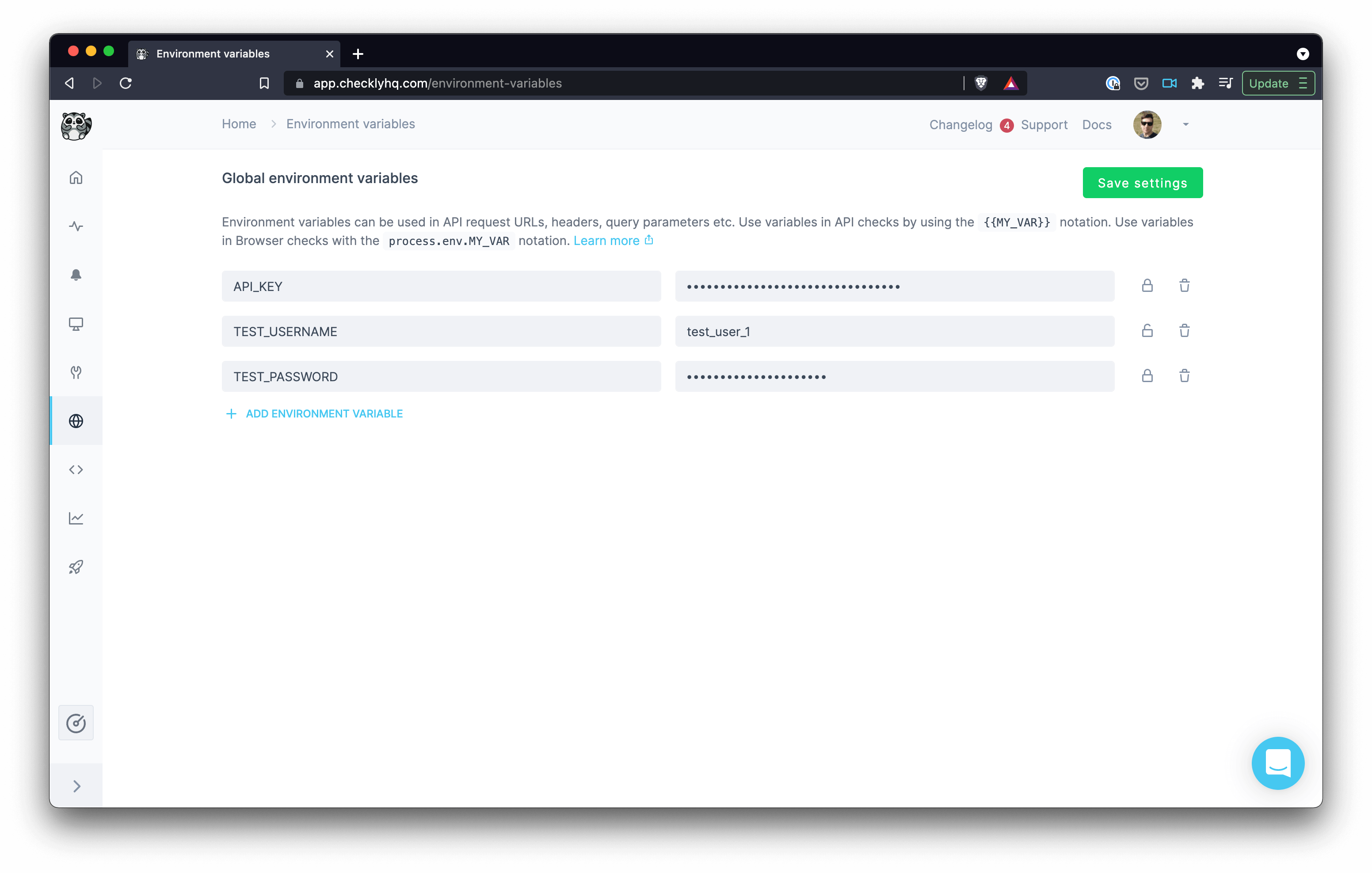
Global variables are added on the Variables tab. The variables stored here are globally accessible throughout Checkly, hence the “Global environment variables” title.

Any data you “lock” is encrypted at rest and in flight on our back end and is only decrypted when needed. Locked environment variables can only be accessed by team members with Read & Write access or above.
Keep in mind, though, that Read Only team members will still have access to information on the check results page. If you want to avoid team members with Read Only access from viewing environment variables, avoid logging secrets during your check.
Accessing variables
Both check, group and global environment variables are accessible in your code using the standard Node.js process.env.MY_VAR notation.
For example, the code snippet below show how you can log into GitHub. We have more examples of login scenarios on this page.
import { test } from '@playwright/test'
test('Github login', async ({ page }) => {
await page.goto('https://github.com/login')
await page.getByLabel('Username or email address').type(process.env.GITHUB_USER)
await page.getByLabel('Password').type(process.env.GITHUB_PWD)
await page.getByRole('button', { name: 'Sign in' })
})
const { test } = require('@playwright/test')
test('Github login', async ({ page }) => {
await page.goto('https://github.com/login')
await page.getByLabel('Username or email address').type(process.env.GITHUB_USER)
await page.getByLabel('Password').type(process.env.GITHUB_PWD)
await page.getByRole('button', { name: 'Sign in' })
})
You can access the current data center location using the implicit process.env.REGION variable. This resolve to the AWS region name, i.e. us-east-1
Variable hierarchy
As browser checks are scheduled, Checkly merges the check, group and global environment variables into one data set and exposes them to the runtime environment. During merging, any check variable with the same name as a global or group variable overrides that variable.
Or, in other words: check variables trump group variables trump global variables.
You can make use of this by providing a default value for a specific variable at the global or group level, but allow that variable to be overridden at the check level.
Built-in runtime variables
The Browser Check runtime also exposes a set of environment variables (e.g. process.env.CHECK_NAME)
to figure out what check, check type etc. you are running.
| variable | description | availability notes |
|---|---|---|
CHECK_ID |
The UUID of the check being executed. | only available after saving a check. |
CHECK_NAME |
The name of the check being executed. | |
CHECK_RESULT_ID |
The UUID where the result will be saved. | only available on scheduled runs. |
CHECK_RUN_ID |
The UUID of the check run execution. | only available on scheduled runs. |
CHECK_TYPE |
The type of the check, e.g. BROWSER. |
|
REGION |
The current region, e.g. us-west-1. |
|
RUNTIME_VERSION |
The version of the runtime, e.g, 2023.09. |
Last updated on April 24, 2024. You can contribute to this documentation by editing this page on Github